BEST PRACTICES
Advanced Recommendations
PNG vs. JPG
If you have experience saving files in apps such as Adobe Photoshop or Illustrator, you can make use of the PNG file format. Standard images generally are uploaded to the web as jpegs. The advantage of the PNG file format is that it allows for transparency. For example, a graphic that is going to be placed on top of a layer of color would require a transparent background and would need to be saved as a PNG file.
H TAGS
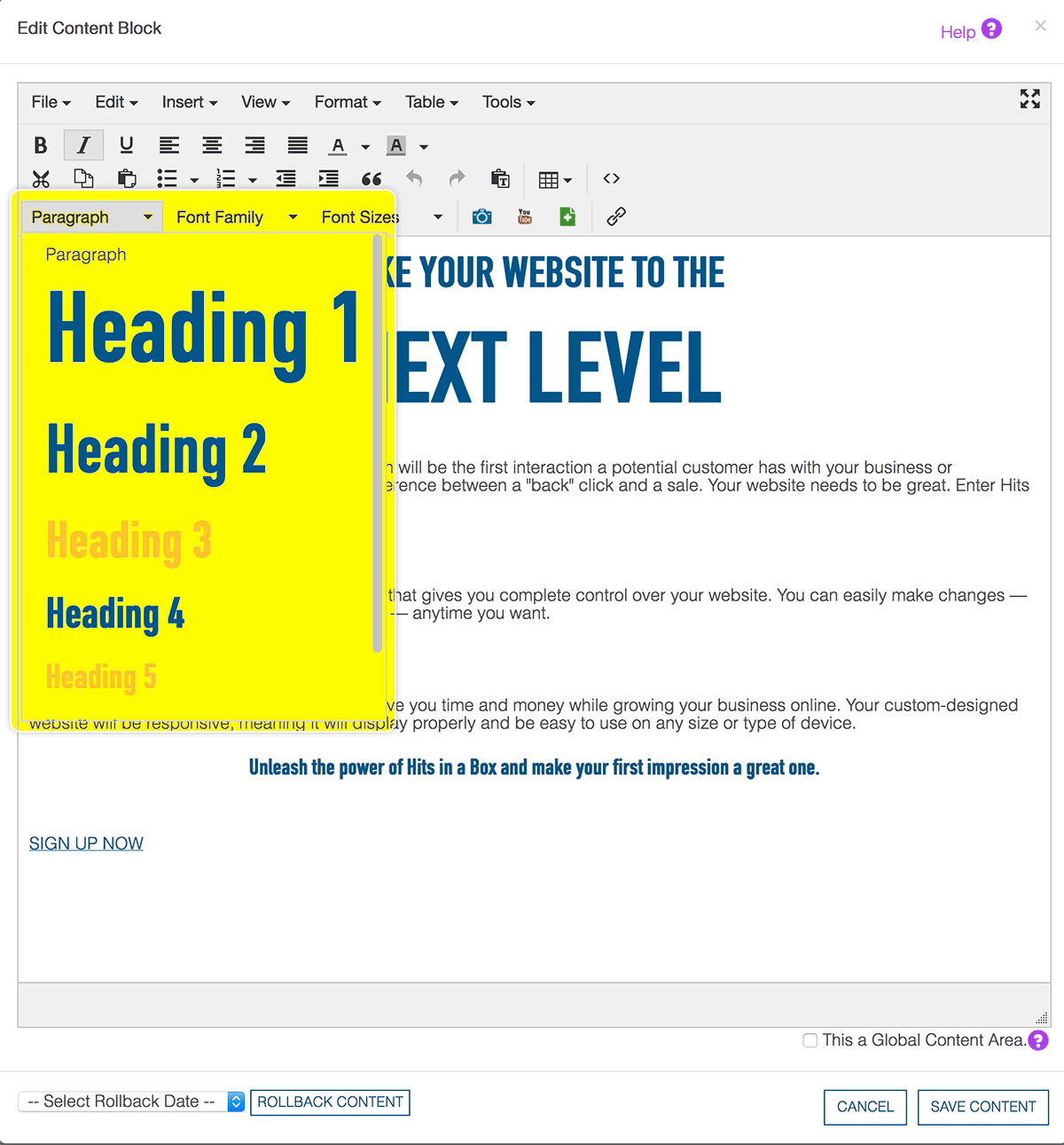
Heading tags — comprised of H1, H2, H3, H4, H5, and H6 — form the hierarchy of web pages, and they promote consistency throughout a site. H1 defines the most important heading, while H6 defines the least important. You can set any content to be a heading tag from within the page editor. We recommend ONLY using these pre-defined styles to set font weight, color, and other site-matching styles.
We recommend using a H1 tag for a title at the top of your content. Since each page should contain only one H1 tag, do not insert H1 tags in the rest of your content. Per page, use up to two H2 tags and as many H3-H6 tags as required.
In Hits in a Box, H tags are applied in the page editor.