APPS
Map Manager
 Visit the Map Manager by selecting it in the app menu or by visiting the Dashboard and selecting it there. Use this app to create a Google map showing your website users a location or set of locations.
Visit the Map Manager by selecting it in the app menu or by visiting the Dashboard and selecting it there. Use this app to create a Google map showing your website users a location or set of locations.
Adding a map to a content block
HOME PAGE
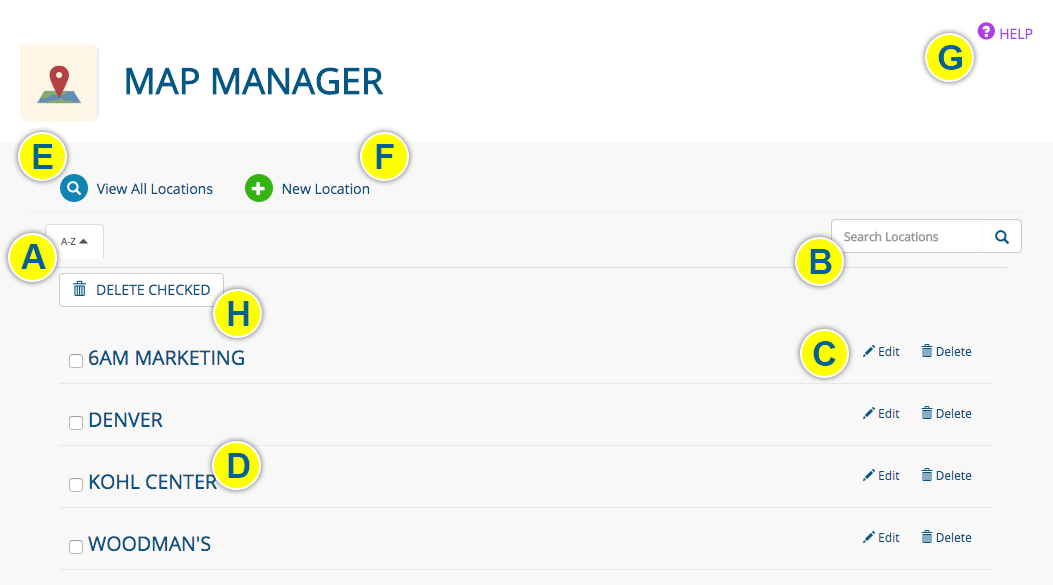
- The Map Manager home page contains a list of all of your locations, which you can sort (A) and search (B)
- Edit or delete a location with the icons (C) at the far right. You also can edit a location by clicking its title (D).
- Return to this page by clicking VIEW ALL LOCATIONS (E) from any page within the app.
- Get started on a NEW LOCATION (F)
- Read documentation on the Map Manager app (G)
- Select the box to the left of each location you would like to delete, then click DELETE CHECKED (H)

NEW LOCATION
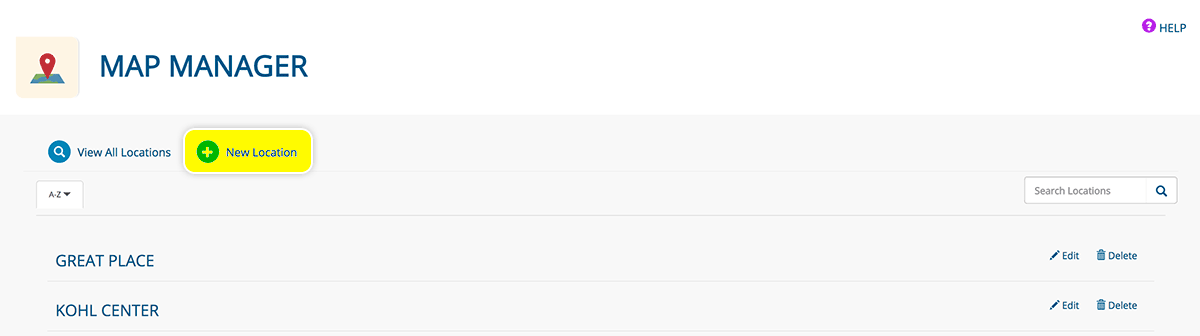
- Click NEW LOCATION from any page in the Map Manager app.

CREATING/EDITING LOCATIONS
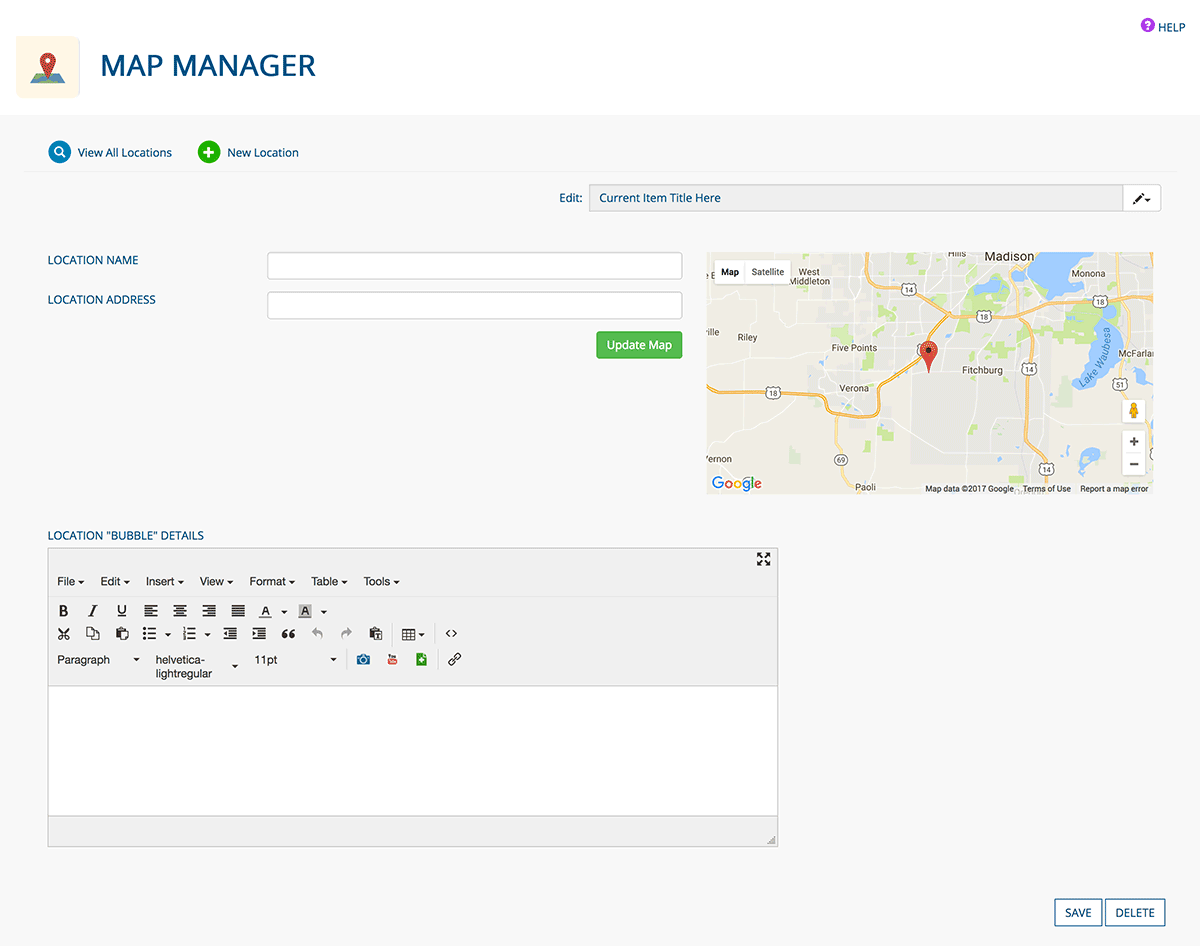
- Enter the LOCATION NAME
Example: Downtown store location
- Enter the LOCATION ADDRESS (enter as much information as required for Google to recognize the location)
- Click UPDATE MAP
- View the pin on the map to confirm Google has found the address.
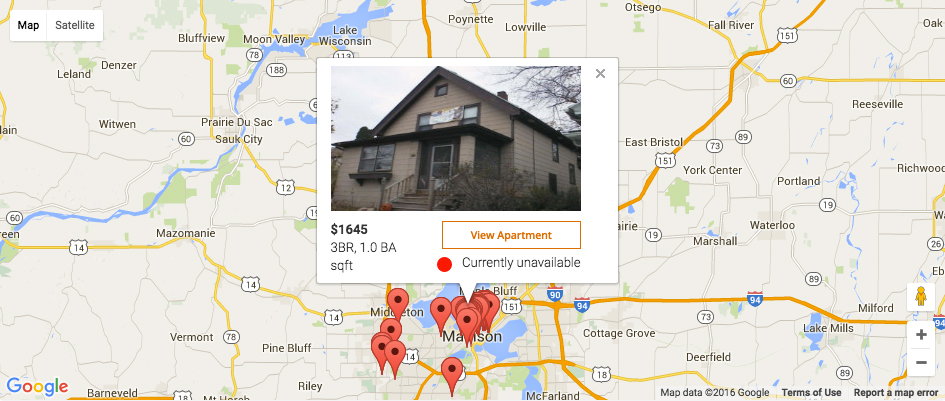
- Enter LOCATION "BUBBLE" DETAILS in the page editor. This is the content that will appear when a user clicks on a map marker.
Example: Our downtown location is located across the street from Associated Bank. Parking is available in the 2nd Street Ramp.
- Click the SAVE button when you are finished creating/editing your location, or the DELETE button to delete it.


NAVIGATING AMONG LOCATIONS
- Every map location page contains a dropdown menu for easy access to other locations

ADDING A MAP TO A CONTENT BLOCK
- Click the module icon from a content block (if the content block doesn’t have a module icon, CONTACT US)
- Choose LOCATION from the CONTENT TYPE dropdown menu
- Select your desired map TYPE, MAP ZOOM and MAP HEIGHT (in pixels; the width will be 100% by default)
- Click a location in the ADD LOCATION field to apply it to the map; it will move to the APPLIED LOCATIONS field. Click a location in the APPLIED LOCATIONS field to remove it. Add as many locations as your map requires.
- Click the SAVE button (click the CANCEL button to return to the page you are working on without making any changes)

EDITNG MAP SETTINGS
- Click the pencil icon or module icon for the content block that contains a map
- You will be taken to the Module Manager, where you can edit the settings
Was this page helpful? Leave your comments below.
comments powered by Disqus