APPS
Slideshow Manager
 Visit the Slideshow Manager by selecting it in the app menu or by visiting the Dashboard and selecting it there.
Visit the Slideshow Manager by selecting it in the app menu or by visiting the Dashboard and selecting it there.
- Slideshow style/settings
- Adding/editing slides
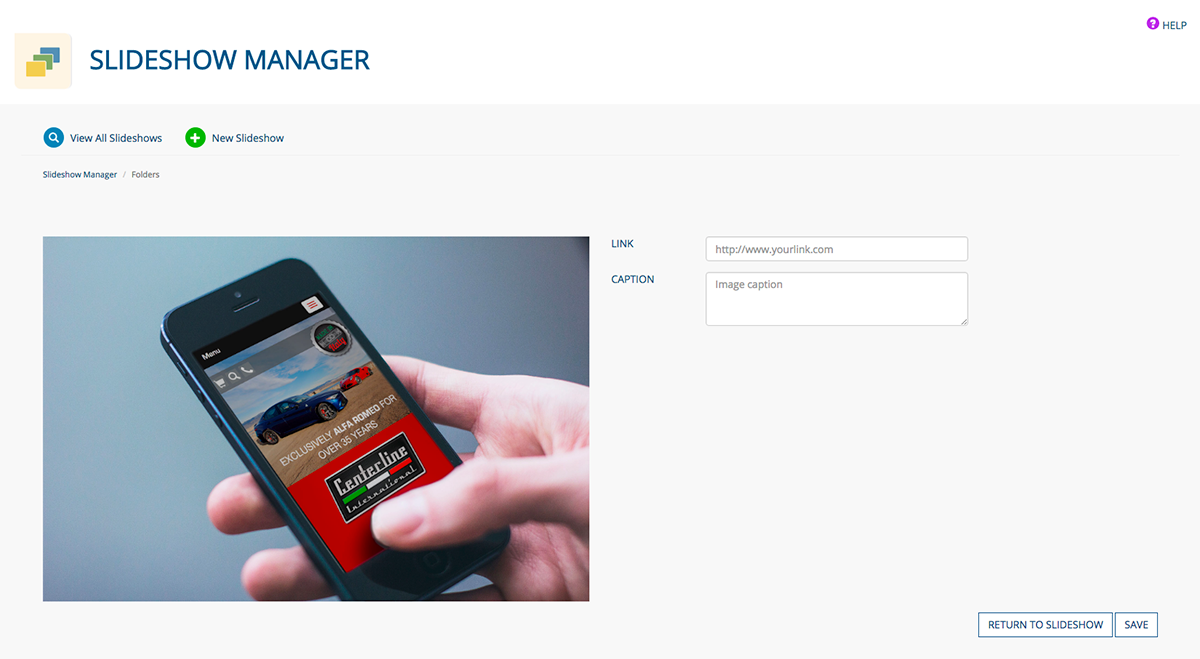
Adding a caption/link to a slide
HOME PAGE
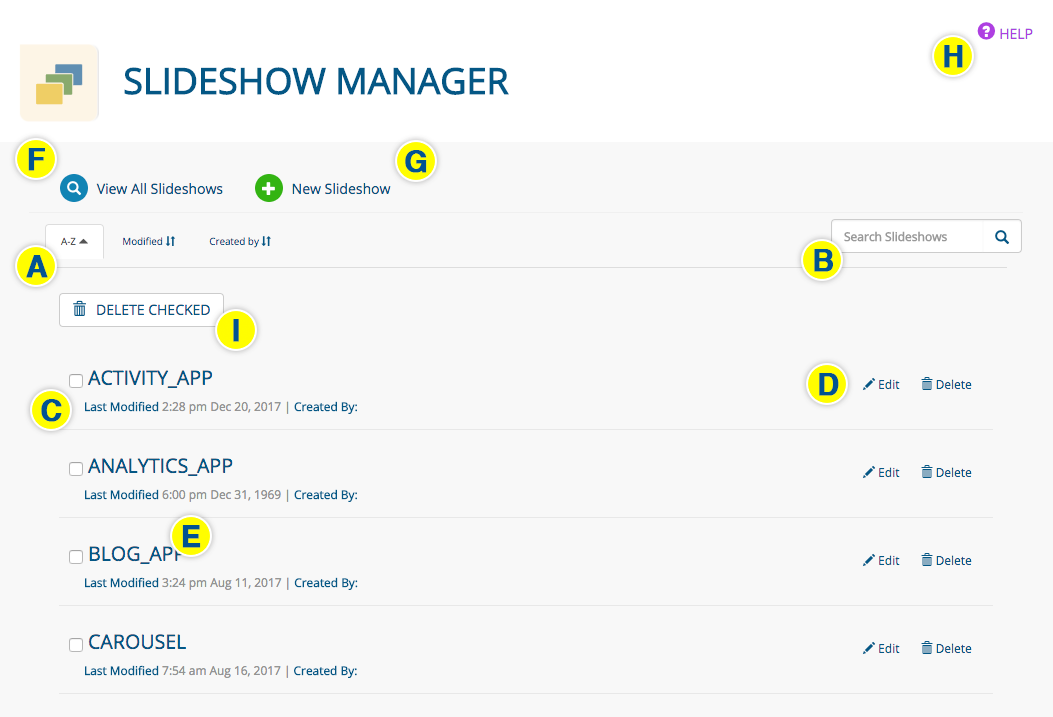
- The Slideshow Manager home page contains a list of all of your slideshows, which you can sort (A) and search (B). (The default sort is alphabetical.)
- Each listing (C) tells you when the slideshow was last modified and who it was created by
- Edit or delete a slideshow with the icons (D) at the far right. You also can edit a slideshow by clicking its title (E).
- Return to this page by clicking VIEW ALL SLIDESHOWS (F) from any page within the app
- Get started on a NEW SLIDESHOW (G)
- Read documentation on the Slideshow Manager app (H)
- Select the box to the left of each slideshow you would like to delete, then click DELETE CHECKED (I)

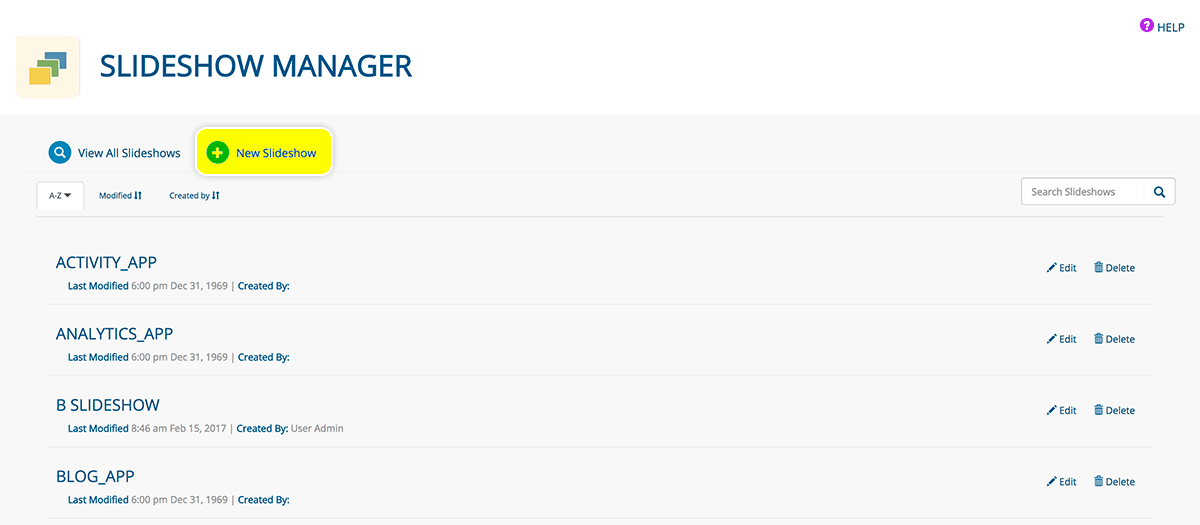
NEW SLIDESHOW
- Click NEW SLIDESHOW from any page in the Slideshow Manager app.

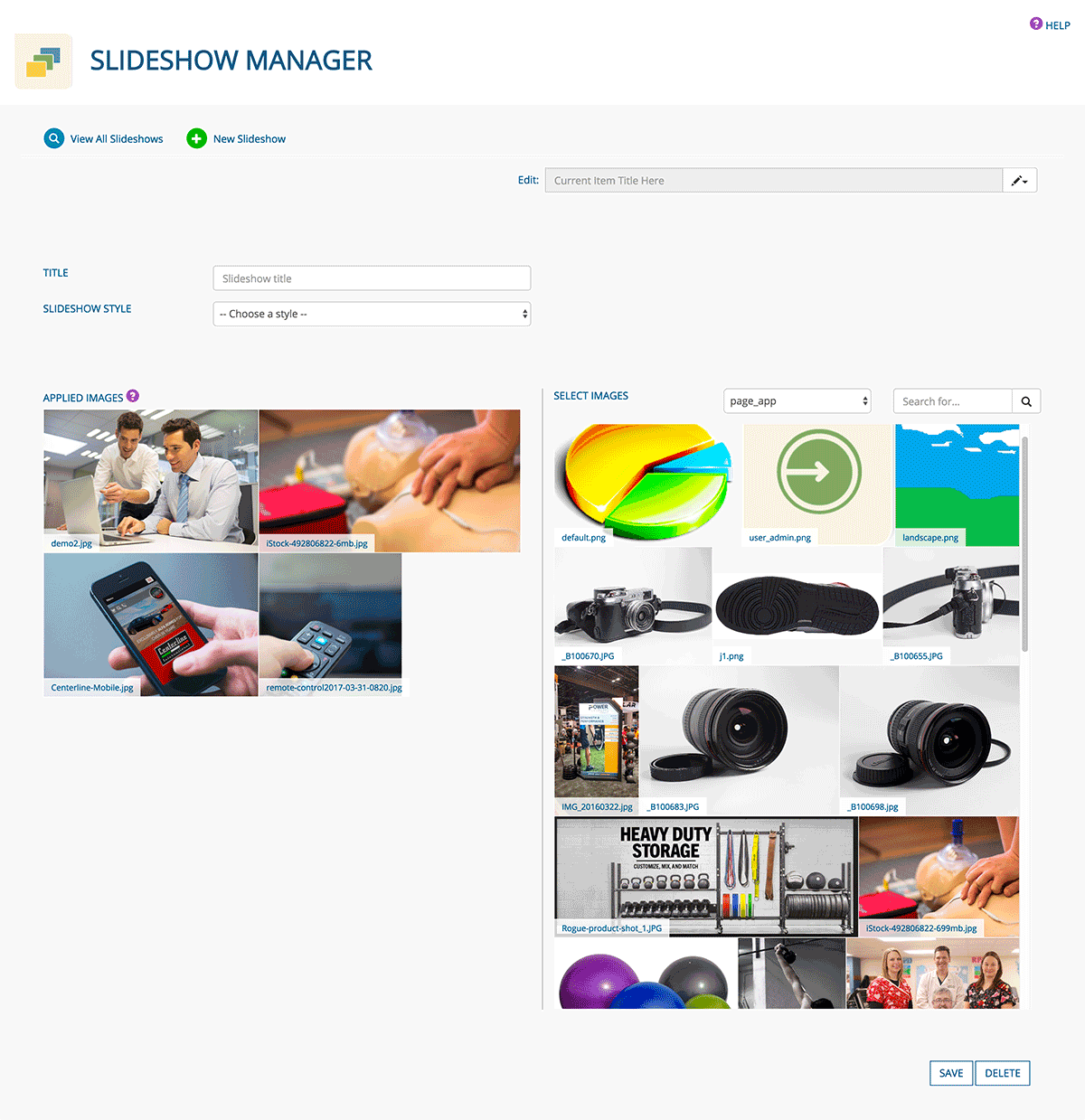
CREATING/EDITING A SLIDESHOW
- Enter a slideshow TITLE
- Choose a SLIDESHOW STYLE, which will display the SLIDESHOW SETTINGS for the style you have selected
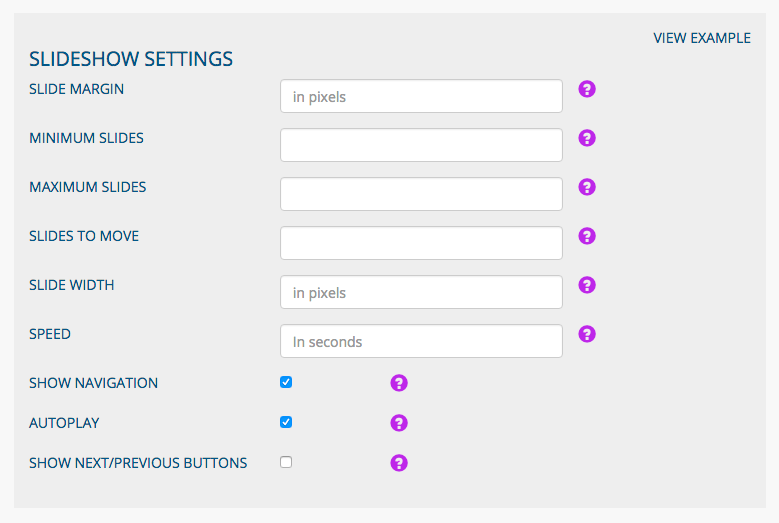
SLIDESHOW SETTINGS

MODE: Horizontal: images slide in from the right; Fade: Images fade in and out from the same position
SPEED: Amount of time, in seconds, it takes for one slide to transition to the next
AUTOPLAY: Slideshow automatically transitions from one slide to the next
SHOW NEXT/PREVIOUS BUTTONS: Allows user to manually navigate to the next or previous slide
SHOW NAVIGATION: Shows a series of circles below the slideshow that allows the user to jump from slide to slide
MAXIMUM SLIDES (Responsive carousel style only): Maximum number of slides to be shown
MINIMUM SLIDES (Responsive carousel style only): Minimum number of slides to be shown
SLIDES TO MOVE (Responsive carousel style only): Number of slides that will move on transition
SLIDE WIDTH (Responsive carousel style only): Width of each slide in the show
ADDING/EDITING SLIDES
- Select the appropriate folder from the dropdown menu that contains an image or images for this slideshow
- Click an image in the SELECT IMAGES field to apply it to the slideshow; it will move to the APPLIED IMAGES field
- To remove an image, hover over it in the APPLIED IMAGES field and click the “x” icon
- Drag and drop images in the APPLIED IMAGES field to order the slideshow

ADDING A LINK OR CAPTION TO A SLIDE
- Hover over a slide from the APPLIED IMAGES field of the slideshow page and click the pencil icon
- Enter a LINK and/or CAPTION
- Click the SAVE button when you are finished editing your slide. Click the RETURN TO SLIDESHOW button to continue editing your slideshow.

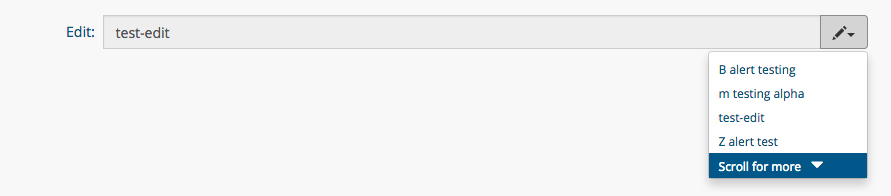
NAVIGATING AMONG SLIDESHOWS
- Every slideshow page contains a dropdown menu for easy access to other slideshows

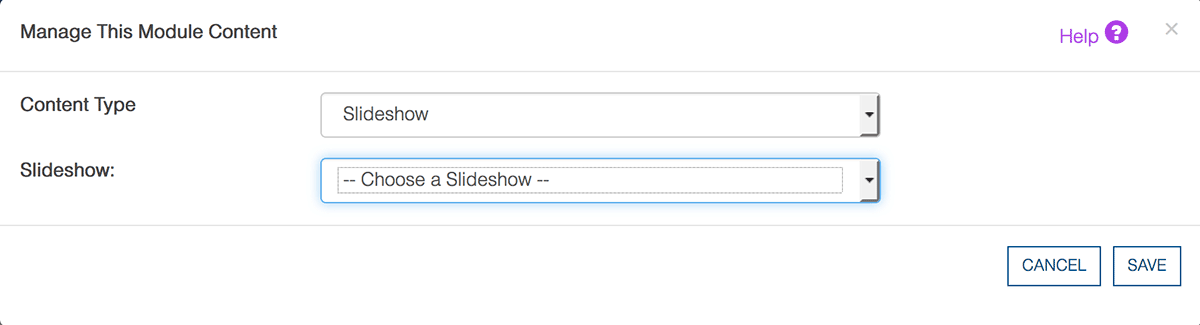
ADDING A SLIDESHOW TO A PAGE
- Click the module icon from a content block (if the content block doesn’t have a module icon, CONTACT US)
- Choose SLIDESHOW from the CONTENT TYPE dropdown
- Choose the slideshow you would like to insert from the SLIDESHOW dropdown
- Click the SAVE button (click the CANCEL button to return to the page you are working on without making any changes)

EDITING SLIDESHOW SETTINGS
- Click the pencil icon or module icon for the content block that contains a slideshow
- You will be taken to the Module Manager, where you can switch to a different slideshow